Color Space
An understanding of color space can help you enhance the quality of your images. In this article we will review three that are commonly used in digital imaging, RGB, HSL and HSV.
Grade School
Let’s start with a color space that we are all familiar with, the RYB color wheel of paint we used in grade school. This is a subtractive color space, as more paint pigment is added to the mixture the more light is absorbed and the darker the color becomes, (remember the disappointing dark brown that resulted at the end of our joyous experiments in adding paints together). The primary colors are Red, Yellow, and Blue. The secondary colors are purple (a mixture of blue and red), orange (a mixture of red and yellow), and green (a mixture of yellow and blue). In this color space you start with white light which contains the full spectrum of light. (Recall that passing white light through a prism produces the rainbow spectrum of colors.) The pigment of the paint absorbs a part of the spectrum leaving the part of the spectrum of the paint color.
Graduate to Computers
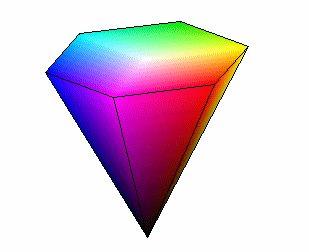
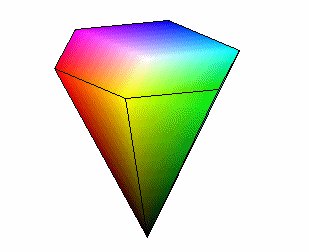
Computer monitors emit light so computers use a color space that is additive since the pixels are adding light to the spectrum presented to you. This emissive color space is based on the primary colors of light perceived by the eye. They are Red, Green and Blue. The computer monitor has three colors (red, green and blue) that make up each pixel. The intensity of each dot corresponds to the color intensity number stored in the RGB color data for that pixel location. As an additive color space, the more light that is added the brighter the color becomes. Recall that the full spectrum added together makes white light so when all the dots are equally illuminated you get white. It follows that levels of gray are made from equal amounts of red, green, and blue at lower intensities. Equal amounts of red and green are perceived as yellow by the eye, equal amounts of green and blue are perceived as turquoise, and equal amounts of blue and red are perceived as purple.
How Many Bits
In digital imaging a color is coded into data as a set of bits for the intensity of Red, a set of bits for the intensity of Green, and a set of bits for the intensity of Blue. The number of bits necessary is dependent on the eye’s ability to distinguish between intensities of the primary colors. Since the human eye can distinguish 200 levels of brightness, 8 bit coding (256 levels) was chosen for full color fidelity. 8 bits per color gives us the 24 bit RGB standard commonly used today. It can represent over 16 million different colors.
A weakness in this format occurs when image enhancement is performed. This weakness stems from data truncation that happens during image processing. Data that starts out as 8 bit per color may end up with only 6 bits worth of data after several calculations. The resulting image may end up with color banding. Color banded images lack smooth transitions across the image. They look like topographical maps with bands of a single color that change abruptly to next color at a distinct border. The solution that avoids this problem is to sample the image at a higher bit depth. This can be accomplished with 30 or 36 bit RGB image capture which correspond to 10 or 12 bits per color. These formats maintain 8 good bits even after 2-4 bits are lost during image processing.
Space for You
As I said earlier, this is an ideal color space for the computer. It is not at all intuitive for humans. Humans think of light as having three distinct aspects: color, intensity of color, and brightness. With the RGB color space, to change color, you need to change the ratio between the Red, Green and Blue. To change the intensity you would have to project the vector of the RGB value toward the largest valued primary color (red, green or blue). If you want to make a color brighter in RGB color space you need to keep the ratios between the Red, Green and Blue the same but increase them. Any of these functions would take some calculation. Realizing this, digital imaging engineers created functions that manipulate the RGB values for you. These functions transform the data into new color spaces that are called HSL and HSV.
Natural Space
The HSL color space has the following functions defined as:
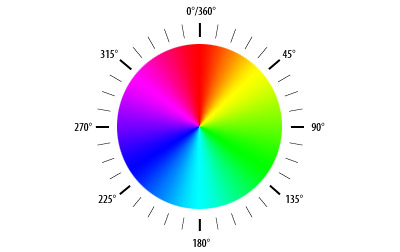
Hue
Hue is what we think of as color is equal to the ratio of each primary (RGB) color to the other. The hue determines which basic color it is. Red, green, blue, yellow, orange, etc. A hue is referenced by an angle on a color wheel.

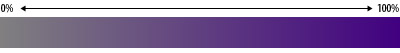
Saturation
Saturation controls how intense or gray the color becomes. Lowering saturation, equalizes the ratio between each of the primary (RGB) colors resulting in lower contrast and at its extreme a gray screen. Increasing saturation increases the ratio between the predominant primary color and the subordinate primary color resulting in increased contrast.
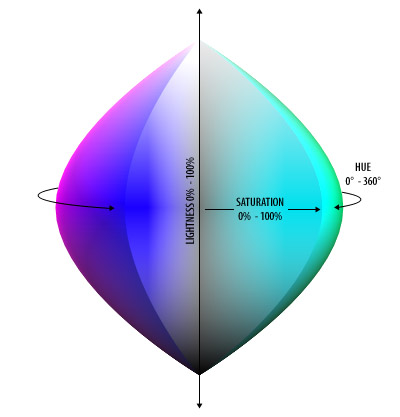
Luminance
Luminance increases the “brightness” of the particular hue. Lowering Luminance has the characteristic of reducing the numerical value of the primary colors while keeping the ratios the same. Increasing the Luminance in turn increases the numerical value of the primary colors while keeping the ratio the same until one primary color reaches its maximum, then the hue becomes pastel as the other two primary color values continue to increase until the image finally becomes pure white at maximum luminance. This mimics the eye response in nature since as things become brighter they look more pastel until they become washed out. This type of color space is excellent for brightfield and darkfield microscopy work.

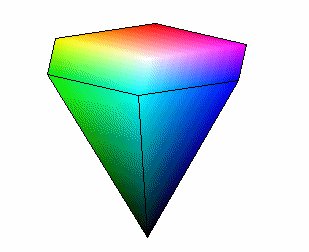
HSL Color Space
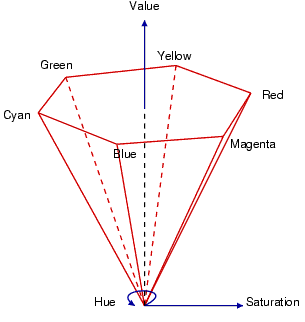
While HSL works well for natural illumination it does not work well for fluorescence images. Fluorescent images are monochromatic. This means that their Hue should never change as their brightness changes. A color space that solves this problem is the HSV color space where Luminance is substituted by Value. Value is defined such that as value increases hues become more saturated. In this color space, Hues never progress through the pastels to white just as the monochromatic light of a fluorescence images never changes wavelength even though its intensity may increase.

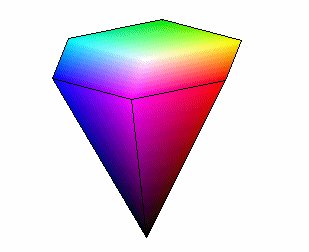
HSV Color Space
In summary, the computer uses RGB color space for its convenience. 24 bit RGB image sampling is great for viewing but images should be sampled at 30 to 36 bit if you plan to process your images. For your convenience you should use HSL color space when dealing with natural light images. If you are working with fluorescence images use HSV to keep your images from becoming pastel. Don’t be afraid of these color spaces take some images and play with them.